
はじめてのOOUI(Object-Oriented User Interface)
こんにちは、iOSアプリ開発エンジニアの鈴木です。
デザイン部に興味があり、今回、社内のソシオメディア社による「オブジェクトベースUI設計 ワークショップ」の再現ワークショップに参加させていただきました。
余談ですが、本記事はフェンリルで開催しているアドベントカレンダーイベントの16日目のブログです。
エンジニアリングやデザインについて色々な記事を書いています。
ぜひ他の記事もご覧ください!
OOUIとは
OOUIは別名オブジェクトベースのUI、オブジェクト指向UIです。
本記事ではOOUIという表記で統一します。
紹介するOOUIはサービスの設計と非常に関わりがあり、少し上級者向けの知識だと思います。
しかし、ワークショップに参加したことで、OOUIに興味を持つと同時に、新しい発見もありました。
今回はそんなOOUIを、ワークショップで学んだことにアレンジを加えて説明して行こうと思います。
タスクベースとオブジェクトベース
まず、OOUIの「オブジェクト」を解説していきます。
「オブジェクト」が何かを理解すると、OOUIは理解しやすくなります。
OOUIには対になる、タスクベースのUI設計があります。
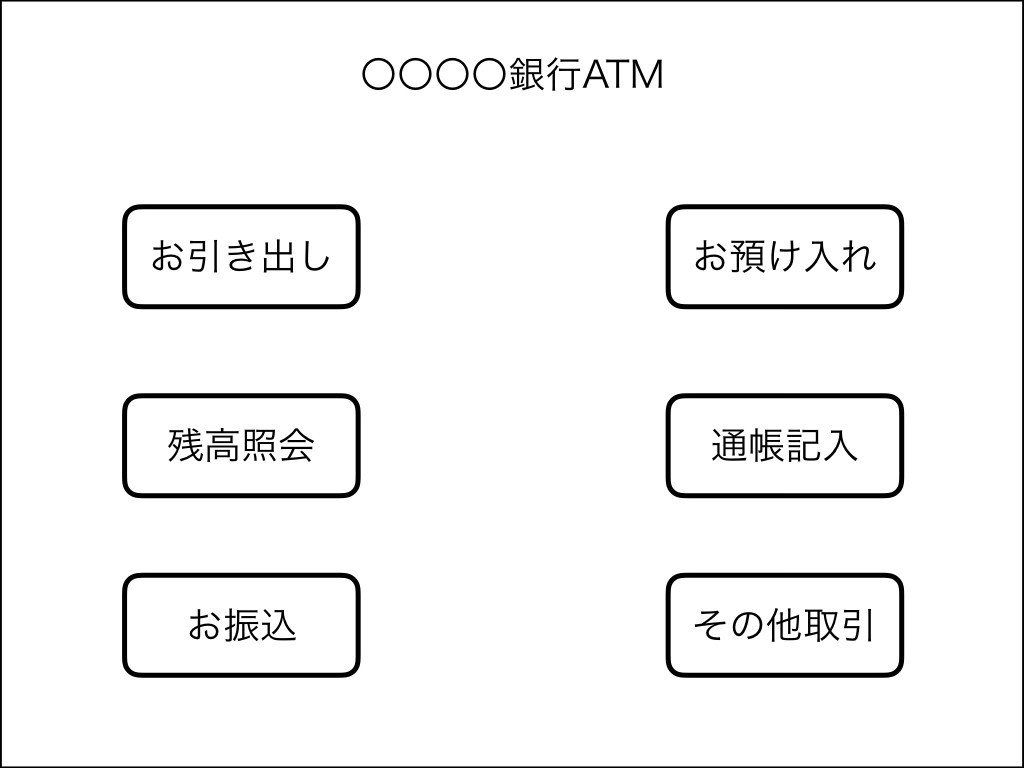
タスクベースで設計されている有名な例として、ATMを紹介します。
ATMの機能には以下のようなものがあり
・口座にお金を「預け入れる」
・口座からお金を「引き出す」
…
利用者に行いたいタスクを選択してもらいます。

ATMのように口座に対して何かを行う場合は、このようなタスクベースの設計がとてもわかりやすいです。
利用者は口座からお金を引き出すために「引き出す」ボタンを押すだけで良いからです。
また、タスクベースによって自由度を減らすことで、操作の失敗するリスクを減らしています。
しかし、このような設計をWebやアプリで使用するとどのような設計になるでしょうか。
こちらもわかりやすいようにメモ帳のアプリを例にとります。
普段アプリを利用している人は自分が使っているメモアプリを想像してください。
必ず以下の機能があると思います。
・テキスト入力
・テキスト編集
・テキスト保存
特にメモアプリに関しては利用者は思いついたことをメモするためにアプリを開きます。
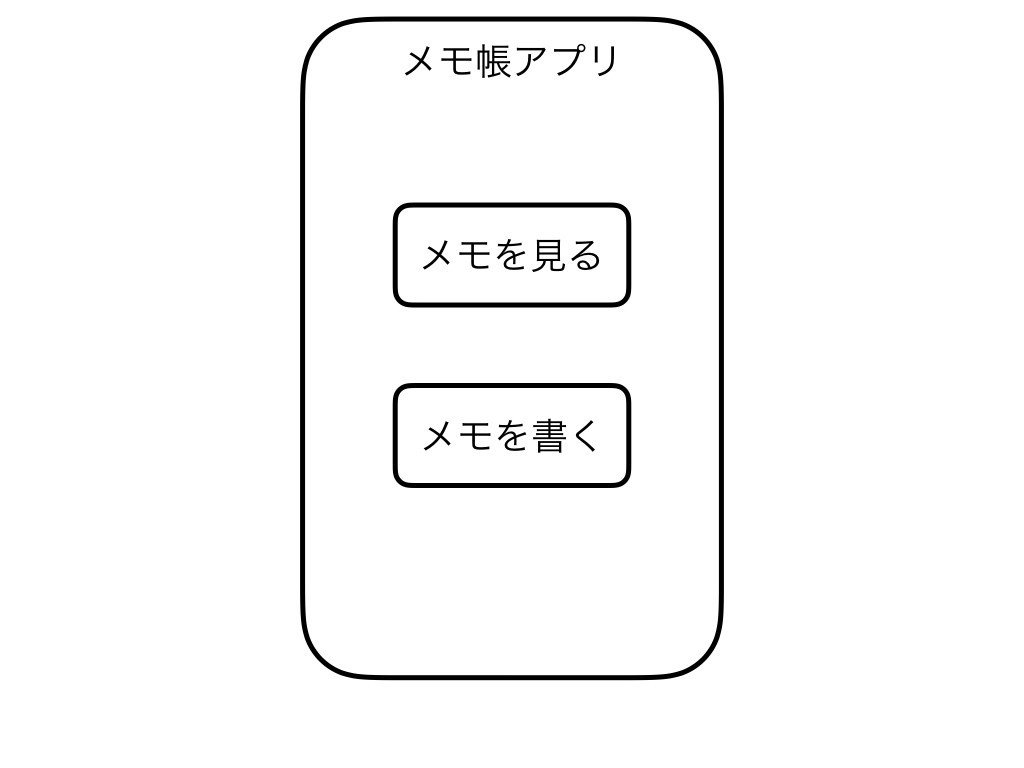
しかし、アプリを開いた瞬間に以下のような画面が出たらどう思うでしょうか?

アプリを開いた途端、タスクを表すボタンが並んでいます。
「メモを見る」を選択した場合、メモを書くことはできないのでしょうか。
「メモを書く」を選択した場合は、他のメモを見ることはできないのでしょうか。
非常に使いづらい設計になっています。
少し極端な例を出しましたが、メモ帳アプリの利用者はメモを書くためにアプリを使い、「メモを書く」ボタンを押すためにアプリを開いたわけではないのです。
このように、Webやモバイルアプリで利用者が操作したい「オブジェクト」を主役に考え、「タスク」を主役にしないのがOOUIです。
また、利用者が「名詞→動詞」の構文で操作できるのもOOUIの特徴です。
ワークショップの内容
今回のワークショップでは、架空のアプリを例としてアプリのUIを作成しました。実際にどのようにオブジェクトベースのUIを作成したか、説明していきます。
ワークショップの目標は、簡単なOOUIの作成ができるようになることです。ワークショップではまず、
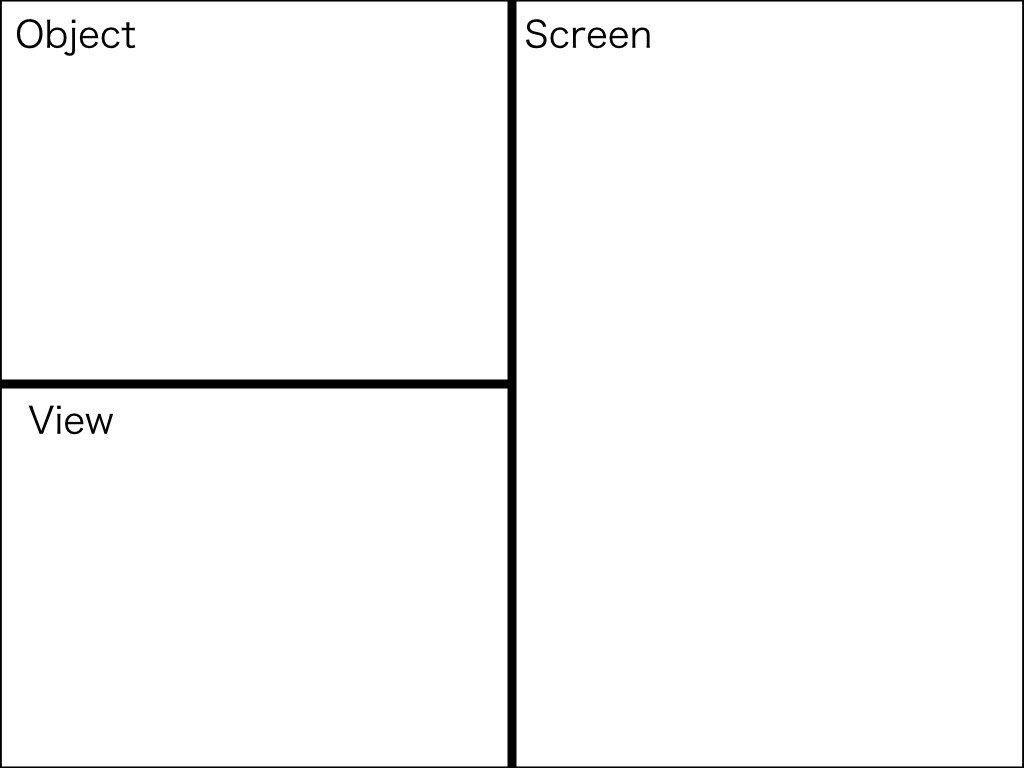
・オブジェクト
・ビュー
・スクリーン
の3つについて考えました。
以下のように紙で書いてみるとわかりやすいです。

オブジェクトはユーザの関心対象です。OOUI(Object-Oriented User Interface)のObjectになります。
メモ帳アプリであれば、「メモ」です。
ここでいうオブジェクトは統一モデリング言語(UML)の「クラス図」の「クラス」や「モデル」にあたります。
ビューでは1つのオブジェクトを「シングル」、複数型のオブジェクトを「コレクション」と考え、その他のオブジェクトとの関係性を考えて図にしていきます。これは少し難しく、私も完全に理解できていません。
スクリーンは実際のアプリの画面です。デザイナーさんにはワイヤーという言葉がわかりやすいかもしれません。
先ほどの、メモ帳アプリと似ているTODOアプリを例にとって、やってみましょう。
以下のことができるTODOアプリを想定します。
機能
・TODOを確認する
・TODOを新規作成する
・TODOの内容を変更する
・TODOを削除する
実際はオブジェクト・ビュー・スクリーンのどこから考えても問題ありません。3つを行ったり来たりして考えても大丈夫です。
今回はオブジェクトから考えていきます。TODO自体が持っている要素、TODOの機能を分けて考えるとわかりやすいです。
ヒントを出すと、TODO帳アプリで利用者が利用したいオブジェクトは「TODO」です。
実際にやってみるとわかりやすいので、紙とペンを用意してやってみてください。
一例を以下に書いています 👇
.
.
.
.
TODOが持っている要素
・タイトル
・内容
TODOの機能
・新規作成
・削除
・タイトルを変更する
・内容を変更する
となります。
また、なんちゃってクラス図のクラスとして表すと、以下のようになります。

少しだけオブジェクトが理解できたでしょうか?
次にビューについて考えていきます。
ビューは複数あるオブジェクト(コレクション)と単数のオブジェクト(シングル)と他のオブジェクト(他のコレクションとシングル)の関係性です。
例えば、スマホアプリのカメラロールなどでは複数の写真の中から1つの写真を選ぶことができます。このような複数と単数のオブジェクトの関係性を考えます。
こちらは説明のみだと少し分かりづらいので、一例を書いてしまいます。
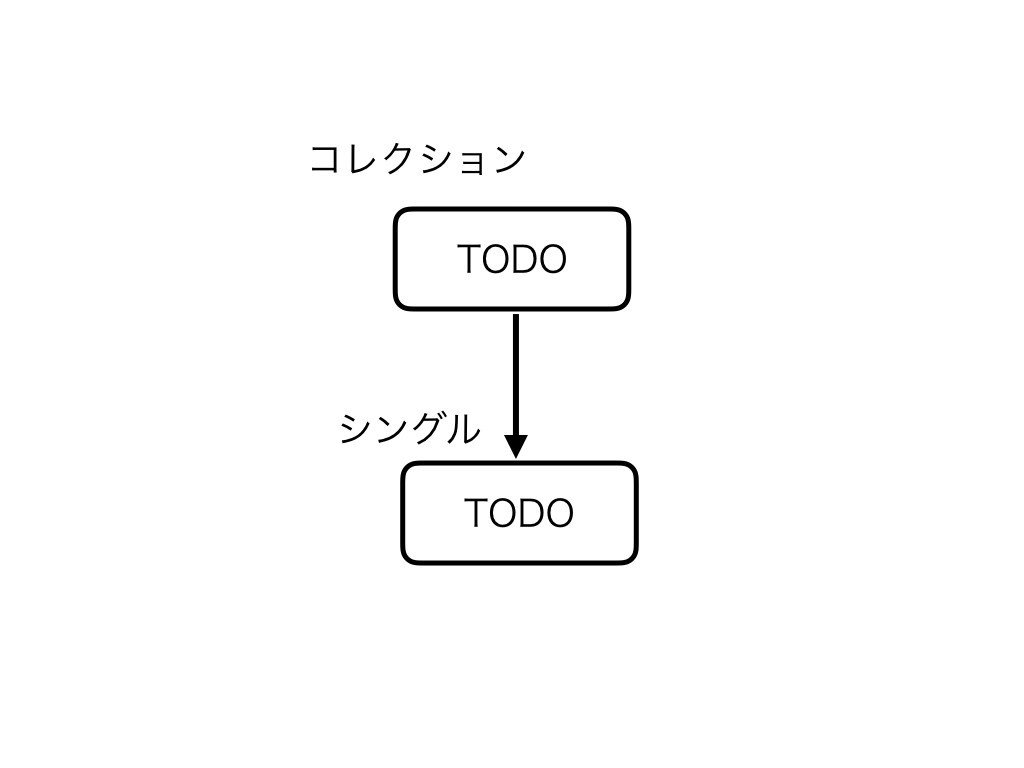
ビューは以下のような図になります。

たくさんのTODOのコレクションの中からシングルのTODOを選ぶといった関係性です。今回はTODOしかモデルがないので、1組ですが、サービスが複雑になるにつれて組と関係性が複雑になります。
次にスクリーンです。
実際のアプリの画面を書いていきます。
オブジェクト、ビューで考えたものを合わせると、どのようなUIになるのでしょうか。
こちらも一度紙に書いてみてください。
また、普段使っているTODOアプリを参考にしてみてください。
気をつけて欲しいのは、以下の機能を満たしたアプリです。
機能
・TODOを確認する
・TODOを新規作成する
・TODOを設定する
・TODOを削除する
・TODOを変更する
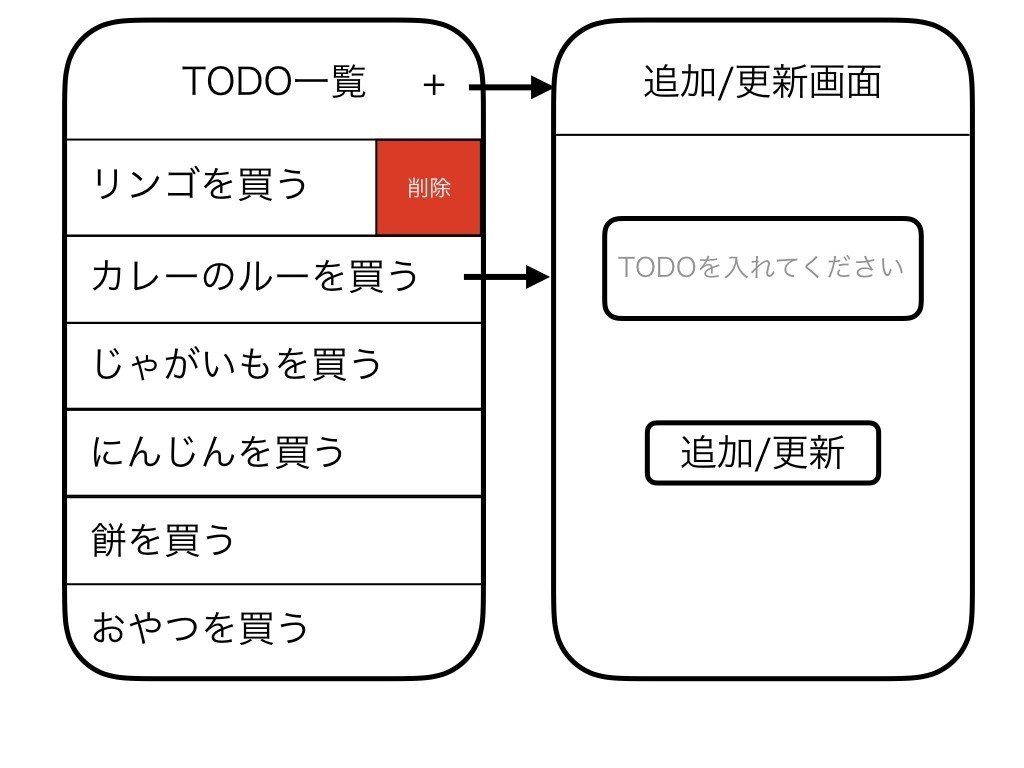
今回は私が実際に考えたUIを載せます。
.
.
.
.

右上のプラスボタンと、リストのタップで追加/更新画面に遷移します。
削除はリストの左スワイプで行います。
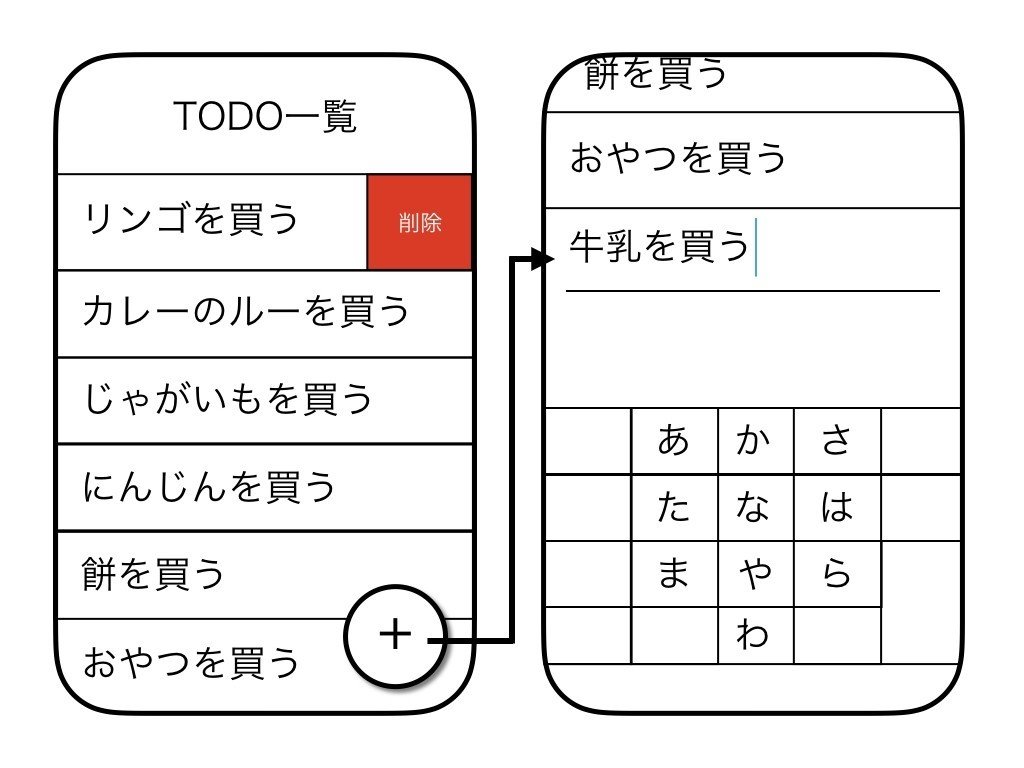
お気付きの方もいると思いますが、実は私が考えたUIにはタスクベースな部分があります。一番最初に紹介したATMの設計と少し似ています。タスクベースの部分を削ぎ落とすと、以下のようになりました 👇
.
.
.
.

オブジェクトベースで考えると、上記の追加/更新画面はいらなくなります。
TODOをタップするだけでテキストを更新し、丸ボタンタップでリストの一番下にTODOを追加すれば良いです。
なぜタスクベースのUIを考えたか原因を探ってみると、1つ思い当たる節がありました。
実は最近最初のUIのようなTODOアプリを実装していたのです。
そのため、どのような実装が簡単か頭の中で勝手に決めつけてしました。
この発見はなかなか衝撃的です。
OOUIを考えることで、普段タスクベースで思考していることに気がついたのです。
もちろん、一回ワークショップを行うだけでOOUIが理解できるとは思っていません。
しかし、OOUIを実践することで、サービスを提供する側としてあるべき姿に近づくのではないかと私は考えています。
おわりに
ワークショップではオブジェクト抽出、ビューの作成によって、スクリーン作成しました。
私自身まだ理解しきれていないところがありますし、勘違いしているところもあると思います。
しかし、利用者が関心を持っていることを中心にサービスを設計することは、必ずいいサービスにつながります。
そして、サービスに関わる人全員が利用者のことを考えているというのは素敵なことです。Webやアプリ、エンジニアやデザイナーという職業問わず、OOUIが広まることでもっと良いデジタル時代を形成できると信じています。
この記事がOOUIに興味を抱くきっかけになれば幸いです。
参考
本記事は以下のサイトを参考にしています。
本家の方がわかりやすく面白いので、ぜひご覧ください。

