
あいまいな私の左右
会議室で Human Interface Guidelines を見ながら、iPhone X の Safe Area について話していた時だった。
ふと誰かが、ノッチの左側のことを「右耳」と言い出した。
するとその瞬間、それまで時計表示がある方を左上、バッテリー表示がある方を右上としていた共通認識が崩壊し、会議室は大混乱に陥った。

iPhone X に向かい合っていた視点がぐるっと転換し、iPhone X と同じ方を向いてしまったのだ。
私達は幼い頃に、方向の指示のためにまず自分を基準とした右と左を覚える。そして誰かとコミュニケーションするうちに、相手の立場にたった左右表現、視点変換ができるようになる。
この視点変換があるから「右」「左」と表現する時、それがどちらの方向なのかはコンテキストに依存する。そのため左右は、東西南北のように絶対的な方向表現にならず、私達はとてもよく混乱する。「上」と「下」も、自分や相手の立ち位置によって表現が変わるが、重力をもった地球上で上下が混乱することはそれほどないだろう。
左右盲の左と右
「右」と「左」は、なぜそれが問題なく運用できているのか分からないぐらい不明瞭なものだ。実際「私は左右が咄嗟に分からない」という人が結構いる。「左右盲」と言うらしい。
「左右が咄嗟に分からない」という人に話をきくと、2タイプある。
1 つは自分の右手がどちらか分からないタイプだ。
これは、もともと左利きで、右利きに矯正した人に多いらしい。人はたいてい利き手にプライマリ感があるが、左利きから右利きに矯正すると、幼少期に染み付いた左手のプライマリ感と、現在使用している右手のプライマリ感の間で混乱が生じる。
また「 時計している方が左 」「 傷の跡がある方が右 」など、何かを目印にして右左を覚えたため目印がなくなると機能しなくなってしまう、というケースもある。
もう 1 つは視点変換による混乱だ。
左右の方向を自分だけで判断している場合は、自分の右手の方向が右なのだが、コミュニケーションする相手が登場すると、その視点を変換しなくてはならない。相手の右手と自分の右手の方向は逆だからだ。幼児はこの視点変換がうまくできずに、左右を間違えることがよくある。しかし経験を重ねるうちに、何となく自然に視点変換ができるようになっていく。
この変換が大人になってからもうまくできず、咄嗟に左右が分からないという人ももちろんいる。しかしそれよりも多いのが、視点変換するがゆえに混乱するというのもので、実は私がこのタイプの左右盲だ。
なぜ視点変換によって混乱が生じるのかというと、それがどの場合で発生するのかが曖昧だからだ。同じ向かい合っていても、対象が人の場合は視点が変換されるが、ポスターではそれがおこらなかったりする。視点変換が発動する条件に、ハッキリとした境界線がないために、どのケースで視点を変換すべきなのか、しない方いいのかが判然としない。
それどころか、向かい合った人に「右手を上げて」と指示された時でさえ、それが私の右手のことを言っているのか、相手の右手がある方向を言っているのか咄嗟に考え込んでしまうのだ。
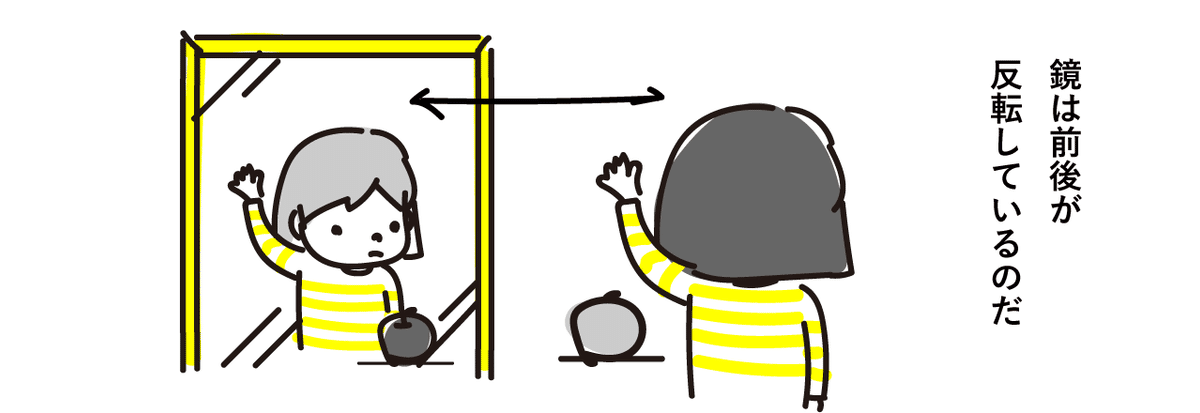
視点変換による混乱の例として身近なものに、鏡映反転がある。鏡は、左右が反転すると感じる人が多いだろう。その感覚を反映して iPhone のインカメラではカメラで映した映像の左右を反転させている。自分が鏡でみている姿に似せた方が、自然だという考えだろう。
しかし本当は、鏡は左右を反転させていない。鏡に対して垂直に反転しているのは、前後なのだ。

にもかかわらず、左右が反転しているように思えるのは、鏡に映った自分に対して視点変換がおこるためだ。すると、自分の左手が向かって右にないと違和感が出てしまう。
この現象は視点反転といい、前述した前後の反転 ( 光学反転 )と、鏡に表示した文字が左右反対に見える ( 表象反転 ) の 3 つを合わせて、鏡映反転の謎を解明する『 多重プロセス理論 』として知られている。
しかしそれが、カメラで撮影したものを左右反転させた状態と同じになるというのは一体どういうことなのか。
...なんだか分からなくなってきた。
ともあれ、左右盲にはどうやら2タイプあるようだ。当然、2つが組み合わさったタイプの左右盲もあるだろう。
二項対立しているようで、どちらでもありえ、どちらでもなかったりする。左右の方向表現は、けっこう込み入っているのだ。
UI デザインの右と左
視点変換による左右盲でとても困るのが、デザインのプレゼンテーションをする時だ。
たとえばパソコンのモニターにデザインした UI を表示し、それを複数人で覗き込む時、本来は視点変換の必要はない。自分の左手と UI の左は同じ方向にある。しかし自分でもびっくりするぐらい、私は左右を反対に言ってしまう。覗き込んだモニターに映った UI に対して、視点変換をしてしまっているのだ。
この原因の一つは、自分の身体における右側のプライマリ感と UI における ( 向かって ) 左側のプライマリ感の相違ではないかと思う。
通常UI では ( 向かって ) 左側に親の要素を配置し、右側に子の要素を配置する。左側がプライマリ、右側がセカンダリ要素になる。
しかし右利きの場合、多くの人が右側にプライマリ感を覚えるため、混乱が生じる。その整合性をとるには、視点変換すればいい。自分が UI と同じ方を向けば、UI の左は自分の右になり、ともにプライマリだ。
そしてもう一つ、ユーザーとインタラクトする UI のデザインにおいて、頻繁におこる視点の切り替えも原因ではないかと私は思う。
UI をデザインしているとき、デザイナーは、ユーザーの見ている UI を見る視点と、ユーザーを見ている UI の視点を何度も切り替えている。特に、誰かに対して UI について説明するときは、UI 側に回り込んでユーザーを見る UI の視点に立ってしまう。

モニターに表示されている UI を、向かう対象ではなく、その中に入る対象としても見ている。インターフェイスと垂直に交わる、インタラクションを行き来する。UI デザイナーはそんな人が多いと思う。
左利きのデザイナーも UI の左右を言い間違えることを考えると、先に述べたプライマリ感よりはこちらの方が有力な原因と言えるかもしれない。
ちなみに、この混乱はデザインツールを使って、ボタンのビジュアルを移動させたりするときには発生しない。マウスやキーボードによるショートカット操作は、その動きを手が覚えており、その方向とデザインツール上で動く方向をいちいち確かめているわけではない。だから視点が都度切り替わっていても問題なく操作できるのだろう。
したがって、使い慣れていない入力ツールを使った場合ではそのかぎりではない。リモコン操作なんかをすると途端に混乱する。ゲームのコントローラーに慣れていないユーザーが、コントローラーのレバーを倒す方向と左右が脳内でうまくマッピングされず、操作がしづらいという話もある。
さらに言えば、数人に向かってプロジェクターで表示したスライド上の UI を説明する時なんかはもっと混乱する。自分はスライドを背に、スライドと同じ方向を向いている。これは、ユーザーを見ているUIと同じ視点だ。その状態で、向かい合った人に対して左右を示すには、視点変換が必要だ。
しかしスライドの本体である、パソコンのモニター上のスライドと自分は向かい合っている。あげく、モニターの中の UI に対しても視点変換をしてしまう。
視点の変換が複雑に入れ子状態になり、もうどっちが右でどっちが左なのか全くわからなくなり、右と左の迷路に完全に迷い込んでしまう。左右盲というか、左右喪失である。
向かって右、乗っ取って左
左右の説明が混乱してしまったそんな時、便利ないいまわしとしてよく使われるものに「向かって右」とか「向かって左」という言葉がある。
視点変換しない状態を表し、自分基準で左右を指示していることを表明する言葉だ。そもそも自分の右手と左手がどちらか分からない人には使えないが、視点変換の混乱からはひとまず脱出できる。
しかしこれもまた視点変換後の、たとえば UI を見ているユーザーの視点になっているとき、どこに向かっているのかが判然としない。
そもそも、左右が分からない人が一定数いるなら「右」とか「左」とかいう、コンテキストに依存する言葉を使うべきではないのかもしれない。しかし左右を指示する時はたいてい、それ以外に表現方法を持たない時である。
では「向かって右」の反対の言葉として、たとえば「乗っ取って左」という言葉を作ってみてはどうか。
自分を基準とした左右表現に加えて、明らかに自分ではない対象に入り込んで左右を表現する言葉があれば、少しは混乱が解消するのではないだろうか。「乗っ取る」よりも「並んで」とか「成りきって」とかの方がニュアンスとしては正しい気もするけど、それだと視点が変換することがうまく表現できない。
まあ何でもいいのだけど、とにかく名前がないものに名前がつくと、漠然とした状態がクリアになり、議論する対象になるから、名前をつけるべきだと思うのだ。
だからつまり、iPhone のノッチについて言えば「 バッテリー表示は向かって右、乗っ取って左 」なのである。
* * *
参考文献
* * *
書き手:デザイン部 高取 藍

