
マイスライドルール
これは フェンリル デザインとテクノロジー Advent Calendar 2023 20日目の記事です。
はじめに
新卒のウェブエンジニアの紅林と言います。
本日は、たまたま私の執筆した記事が2つ出ます。一つは社内報なので、フェンリルメンバーの皆さんはそちらも合わせてご覧くださいね!
さて、皆さんは普段スライドを作成しますか?
私は新卒研修中に何度か作成したり、遡れば大学時代にこれほどかというくらい取り組んだりと、どれも時間に追われた苦い思い出があります。
スライド作成のノウハウがどれほど需要があるか分かりませんが、私の過去の経験から導き出した最低限これを守っていれば伝わるスライドが作れる! という自分にとってお約束的なものがあるので、今回ご紹介していきたいと思います(あくまで我流なので参考程度にお願いします)!
スライド作成の鉄則
まず、前提として、スライド作成は「相手に明確に伝える手段である」と捉えています。
あくまでも手段であるというのを忘れてしまうと、ついつい1ページに長文を書いてしまう、デザインに凝りすぎてしまう、といった本来の目的から離れたスライドが完成してしまう原因になり得ます。
スライドとはあくまでもスピーチに添えるものとして認識しましょう。
時間を掛けて印象に残るスライドを作成するのも良いですが、ビジネスシーンの多くはそれよりも限られた時間でスライドを作成する場合が多いため、時間短縮も視野に入れます。
もしどうしてもデザインを凝りたい場合はテンプレートを使用するのがおすすめです。
鉄則その1.自己紹介文、フォント周り、ボックスは使い回す
スライド作成においてよく使うものを列挙しました。これらをうまいこと使い回すことで、短い時間でスライドを作成する手助けになります。
まず自己紹介文ですが、これは過去に作成したものがあれば極力コピーして使い回します。
私は自己紹介部分を少しおしゃれにしたものを事前に作成し、毎回そこからページをコピーして使用しています。ファーストインプレッションが大事とも言いますし、凝るならこの部分をおすすめします。

次にフォント周りや、ボックスですが、題名部分は21pxで詳細は16pxにするというようにあらかじめ決めてボックス単位で文を作成します。
次のページに移るときはボックスをコピーしてページに貼り付ければフォントを細かく操作しなくてもボックス内の設定のまま進められます。
また、スライドを作成すればページごとコピーして、文字だけ変えるということもでき、さらに時間短縮ができるようになります。
鉄則その2.空間を意識して文字を配置する
これは抽象的な内容になってくるのですが、スライドに対して文字をキツキツに入れるのはあまり良くありません。
見栄えが悪くなるのもありますし、なんといっても重要なワードが埋もれてしまうのはナンセンスだからです。
伝えたいことだけを乗せ、詳細は口から伝えるのが本来のスライドの使い方だと思うのでそれを意識しましょう。

こちらは以前社内で自己紹介をしたときのスライドです。言いたいことを大きく配置し、補足を添える形式で空間に余裕を持たせたスライドにしています。遠目から見たときの見栄えもいい気がします。
配置のコツとしては、極力1ボックスの文章を1行、多くても2行に納めることを意識すると良いでしょう。
鉄則その3.使用する文字色は3色に絞る
これが最後の項目にして一番コスパよくスライドをよく見せるテクニックです。
先程のスライドの例だと、文字に「黒色」「青緑」「オレンジ」が使われています。文字の色は、見づらくなければ何色でも構いません。スライドをあらかた作成した後、最後の仕上げで行いましょう。
このように文字に色を付けることで、自分の主張したい部分やキーワードが印象に残りやすくなります。さらに、目線がそこに集中して主張が伝わりやすくなる効果もあります。
スライドがシンプルすぎて個性がなくても、この作業で個性を出せます。色をたくさん付けすぎないように気をつけてくださいね。
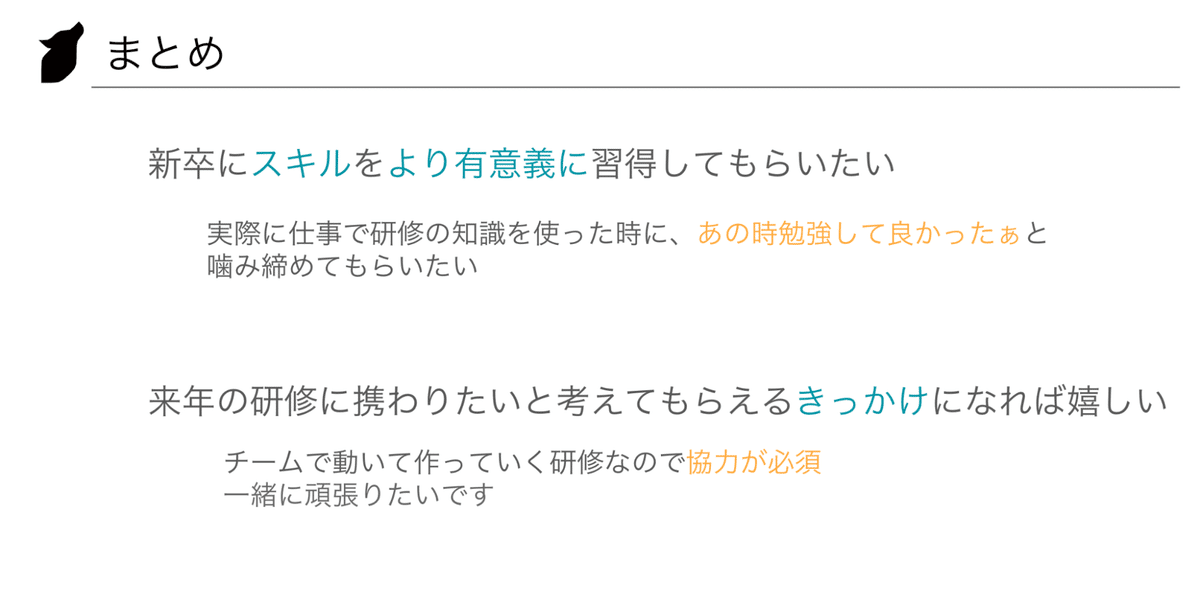
まとめ
普段私が意識している鉄則3つを紹介しました! 結構認知されているものばかりかもしれませんが、実際にやってみるとまた違う発見があるかもしれません。
スライド作成は地味に時間と労力がかかる作業ですが、皆さんの作業が少しでも楽になるようにお祈りしています。

